ここ5年ほどに制作されたウェブサイト(ホームページ)の多くは、パソコンだけではなくスマホから閲覧しても見やすい「レスポンシブウェブデザイン」が主流になっています。
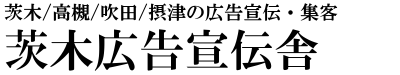
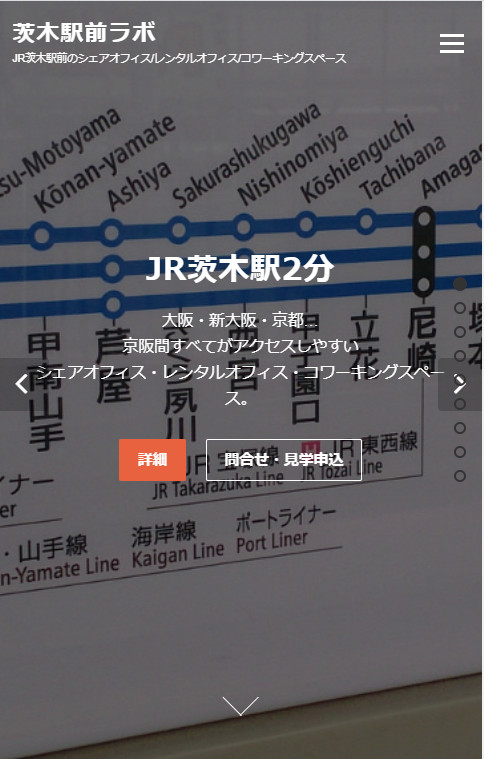
そうしたウェブサイト(ホームページ)では、トップに「ヒーローヘッダー」と言われるメインビジュアルを表示し、スライダーなどで画像とテキストを切り替えながら表示します。
ヒーローヘッダーに限らず、レスポンシブウェブデザインでは、テキストがセンタリング(中央寄せ)で表示されることが多くあります。
ヒーローヘッダーなどのテキストが長い場合、パソコンの幅広な画面では折り返さずに表示できても、幅の狭いスマホからだと折り返すことになります。
そのテキストがセンタリングされているととても不格好だと思います。みなさんはいかがでしょうか。

「ス。」が真ん中にあるのが、見にくく気持ち悪いと思いませんか。
できれば左寄せで表示したいのです。

改行した「ス。」が左寄せになっています。
パソコンなどの幅広の画面ではテキストが最も長い行をセンタリングして、その行頭基準で左寄せにします。

もちろん幅広の画面ではセンタリングでもかっこいいと思います。

viewportを使えば、幅広の画面ではセンタリングで、狭い画面では左寄せという「いいとこどり」もできます。
WordPressのテーマは、さらに言うとウェブデザインそのものが、欧文を基準に作られています。
欧文では単語ごとに文章の区切りがあるので、単語の途中で改行されなければ、可読性も落ちず、デザイン的にもしっくりきます。しかし、単語ごとに文章を区切らない日本語には馴染みません。
茨木広告宣伝舎では、日本語を大切に細かいデザインを行います。